Azure DevOps»
Spacelift supports Azure DevOps as the code source for your stacks and modules.
You can set up multiple Space-level and one default Azure DevOps integration per account.
Create the Azure DevOps integration»
Initial setup»
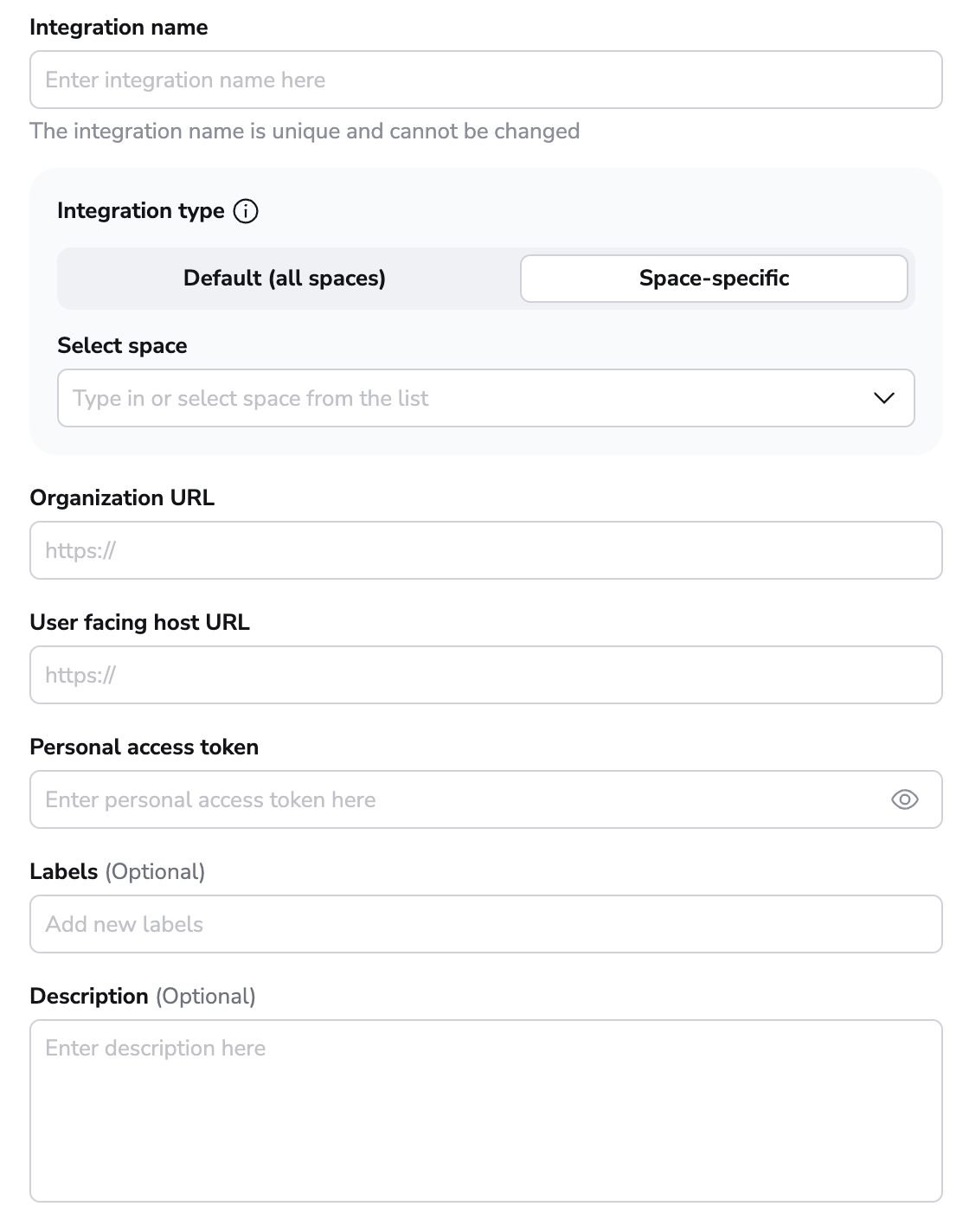
- On the Integrate Services > Discover all integrations screen, click View on the Azure DevOps card, then Set up Azure DevOps.

- Integration name: Enter a name for your integration. It cannot be changed later because the Spacelift webhook endpoint is generated based on this name.
- Integration type: Default (all spaces) or Space-specific. Each Spacelift account can only support one default integration per VCS provider, which is available to all stacks and modules in the same Space as the integration.
Find your organization URL»
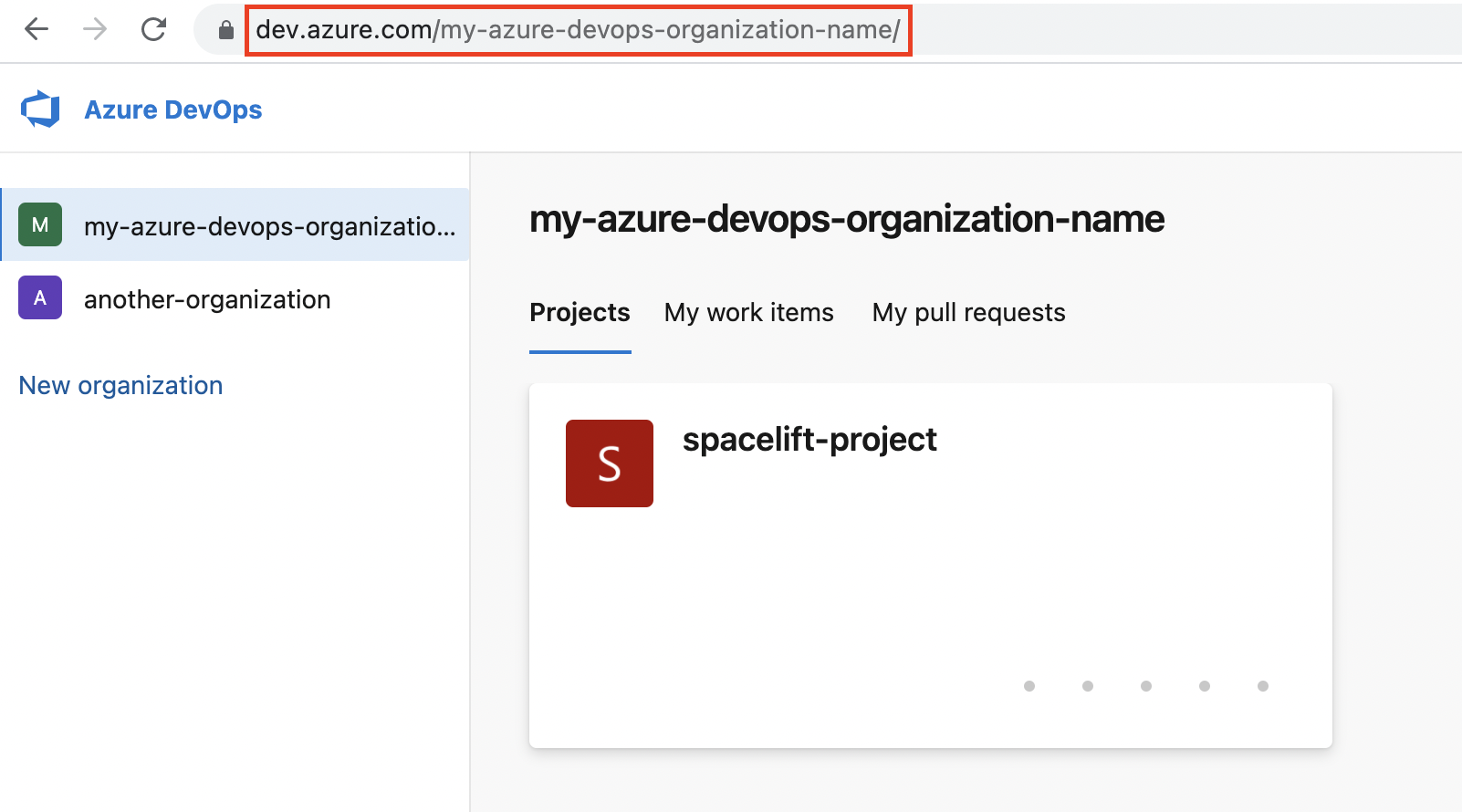
You will need your Azure DevOps organization URL, which usually follows this format: https://dev.azure.com/{my-organization-name}.
Tip
Depending on when your Azure DevOps organization was created, it may use a different format, for example: https://{my-organization-name}.visualstudio.com.

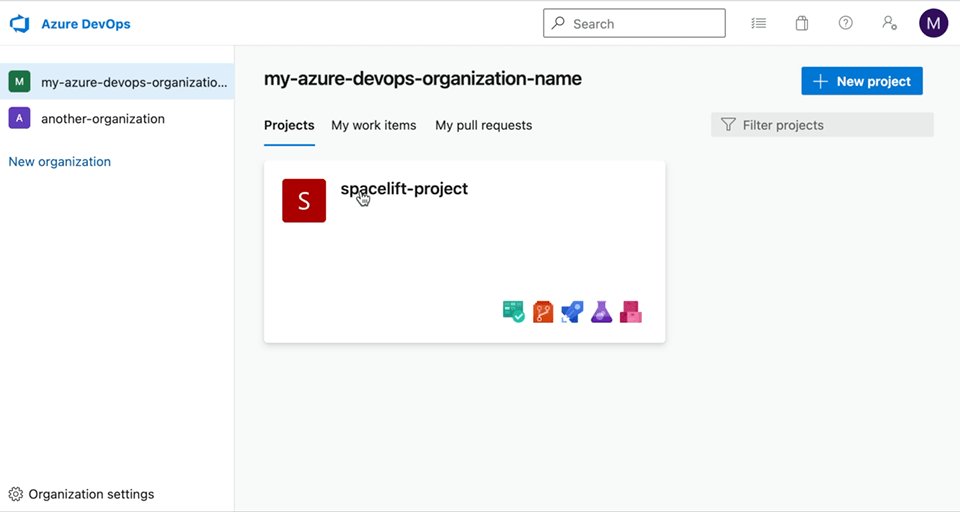
- Navigate to your main organization page in Azure DevOps.
- Copy the Azure DevOps organization URL.
Create a personal access token»
You need to create a personal access token in Azure DevOps to create the integration with Spacelift.
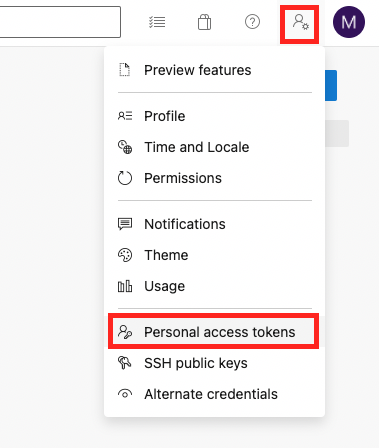
-
Navigate to User settings > Personal access tokens in the top-right section of the Azure DevOps page.

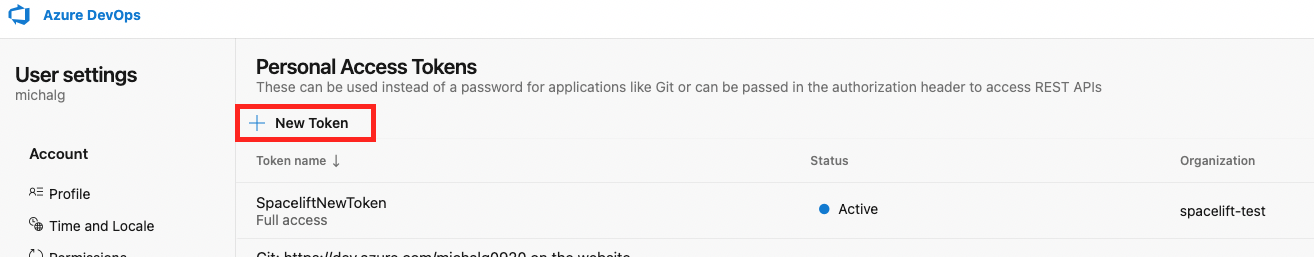
-
Click New Token.
- Fill in the details to create a new personal access token:

- Name: Enter a descriptive name for the token.
- Organization: Select the organization to connect to Spacelift.
- Expiration: Select an expiration date for the token.
- Scopes: Select Custom defined, then check Read & write in the Code section.
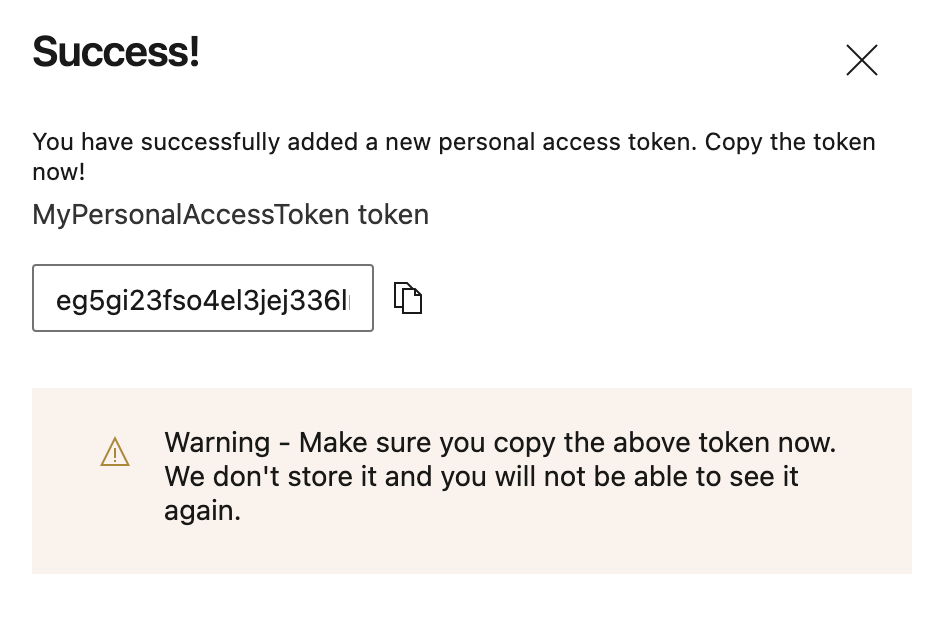
- Click Create.
- Copy the token details to finish the integration in Spacelift.

Copy details into Spacelift»
Now that your personal access token has been created, return to the integration configuration screen in Spacelift.
- Organization URL: Paste your Azure DevOps organization URL.
- User facing host URL: Enter the URL that will be shown to the user and displayed in the Spacelift UI. This will be the same as the API host URL unless you are using VCS Agents, in which case it should be
private://<vcs-agent-pool-name>/<azure-organization-name>. - Personal access token: Paste the personal access token that Spacelift will use to access your Azure DevOps organization.
- Labels: Organize integrations by assigning labels to them.
- Description: A markdown-formatted free-form text field to describe the integration.
- Use Git checkout: Toggle that defines if integration should use git checkout to download source code, otherwise source code will be downloaded as archive through API. This is required for sparse checkout to work.
- Click Set up to save your integration details.
Set up webhooks»
For every Azure DevOps repository being used in Spacelift stacks or modules, you will need to set up a webhook to notify Spacelift about project changes.
Note
Default integrations are visible to all users of the account, but only root Space admins can see their details.
Space-level integrations will be listed to users with read access to the integration Space. Integration details, however, contain sensitive information (such as the webhook secret) and are only visible to those with admin access.
- On the Integrate Services > Discover all integrations page, click View on the Azure DevOps card, then click the three dots next to the integration name.
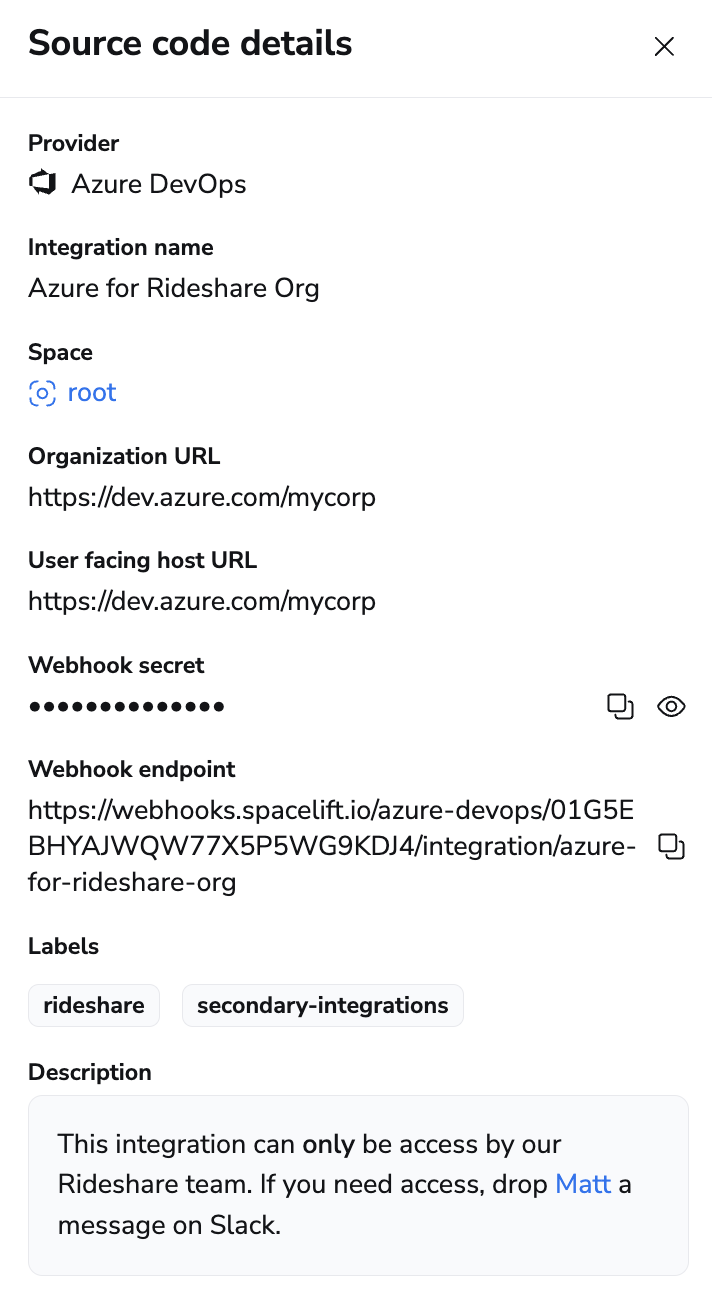
- Click See details to find the webhook endpoint and webhook secret.

Configure webhooks in Azure DevOps»
- In Azure DevOps, select the project you are connecting to Spacelift.
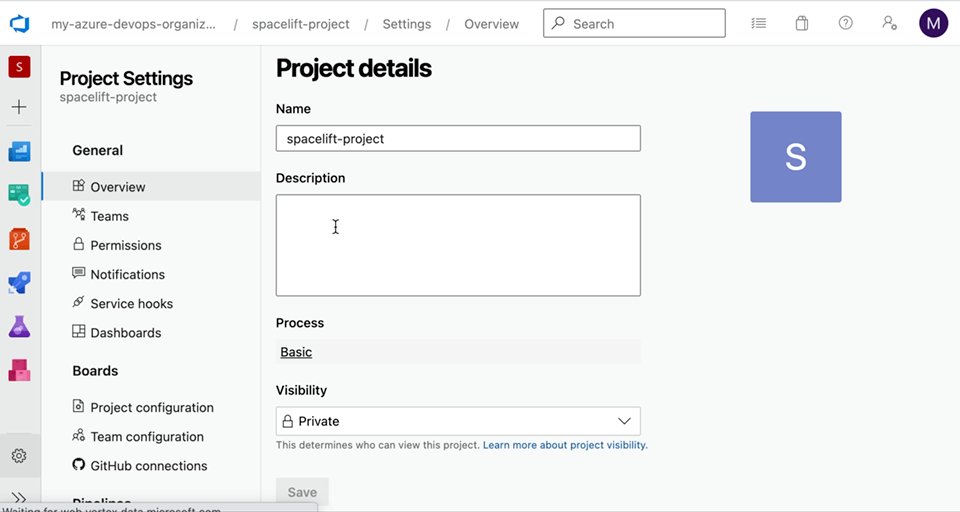
- Navigate to Project settings > Service hooks.
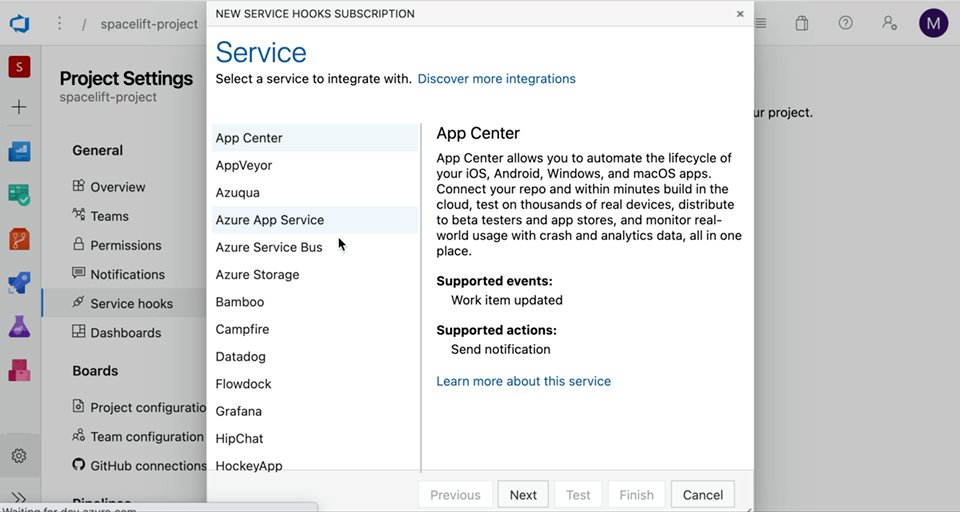
- Click Create subscription, then select Web Hooks and click Next.

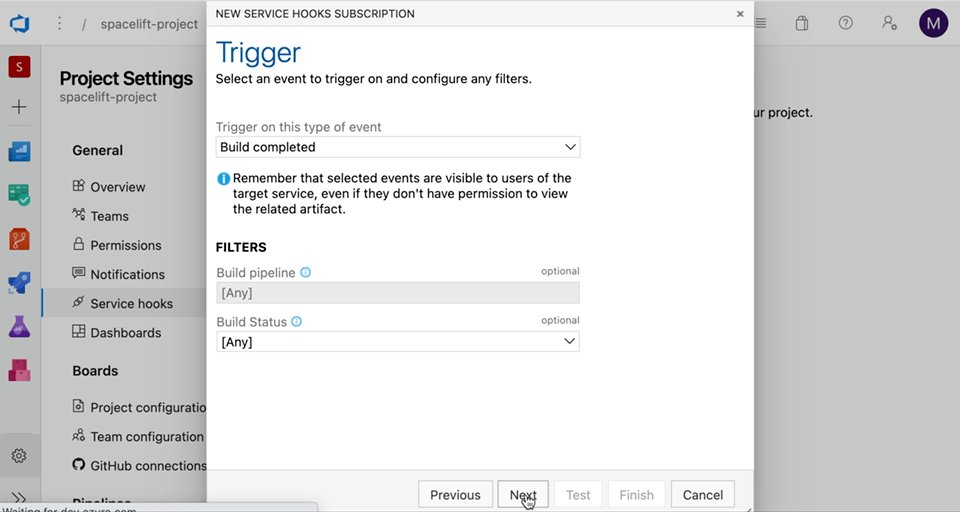
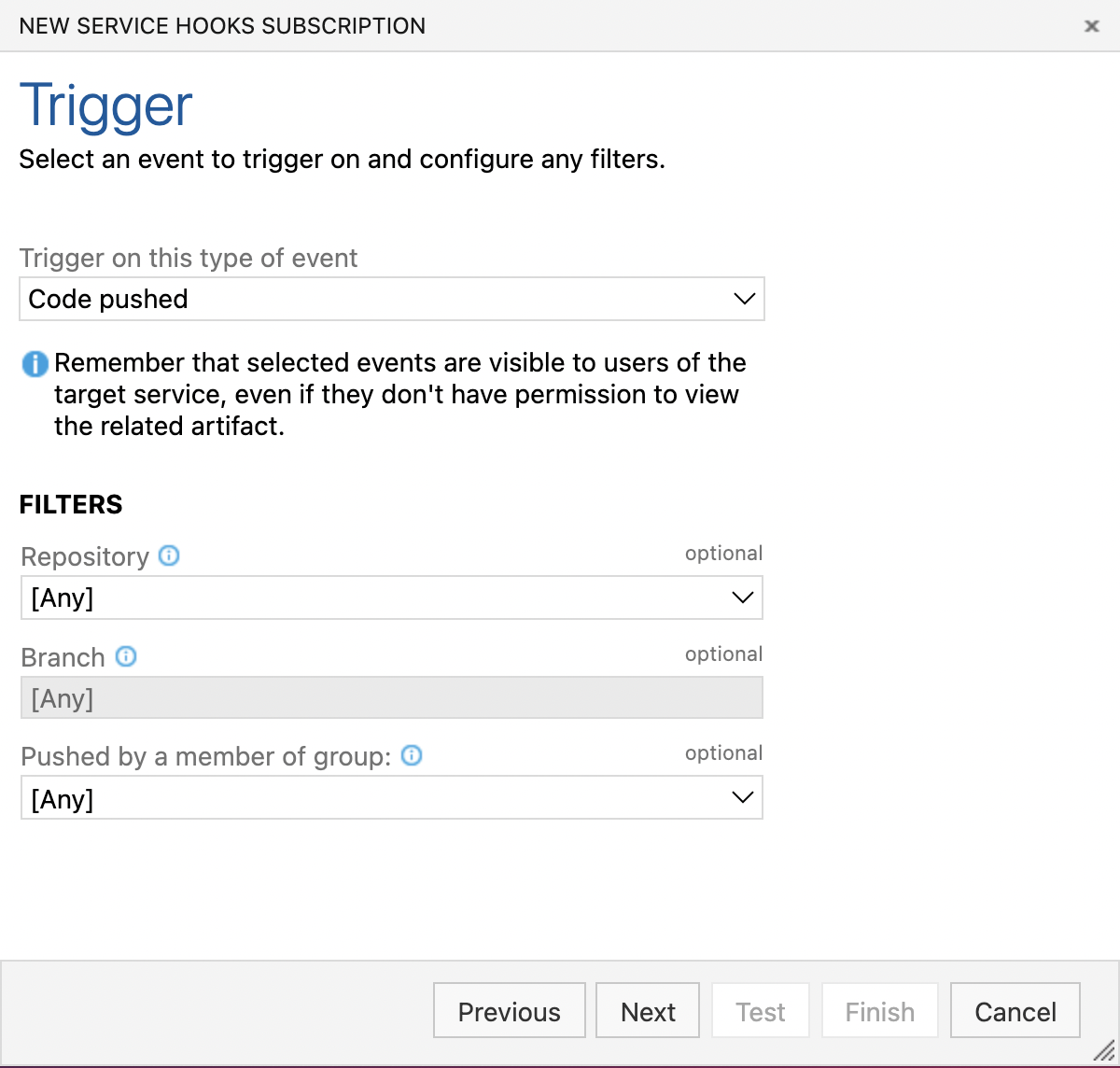
- On the Trigger page of the New Service Hooks Subscription window:
- Trigger on this type of event: Select Code pushed, then click Next.

- Trigger on this type of event: Select Code pushed, then click Next.
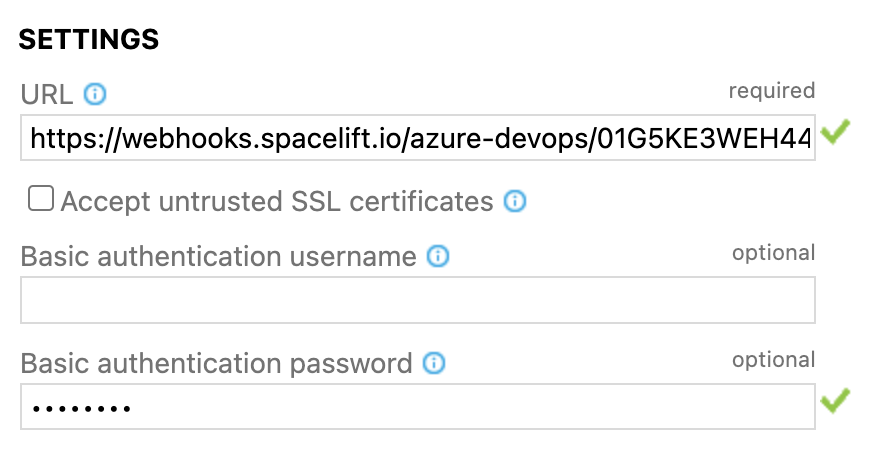
- In the Settings section of the Action page:

- URL: Enter the webhook endpoint from Spacelift.
- Basic authentication username: Leave blank.
- Basic authentication password: Enter the webhook secret from Spacelift.
- Click Finish.
- Repeat steps 3 through 6 for the following event triggers:
- Pull request created.
- Pull request merge attempted.
- Pull request updated.
- Pull request commented on.
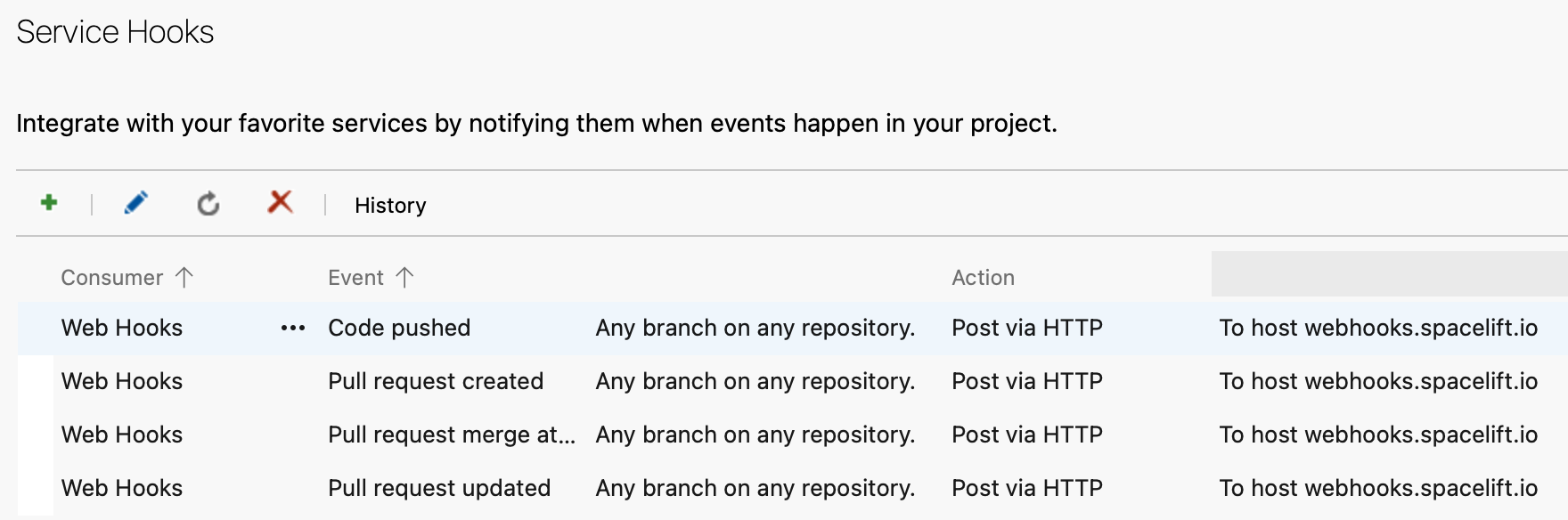
Once all hooks are created, you should see them on the Service Hooks page.

Use the integration»
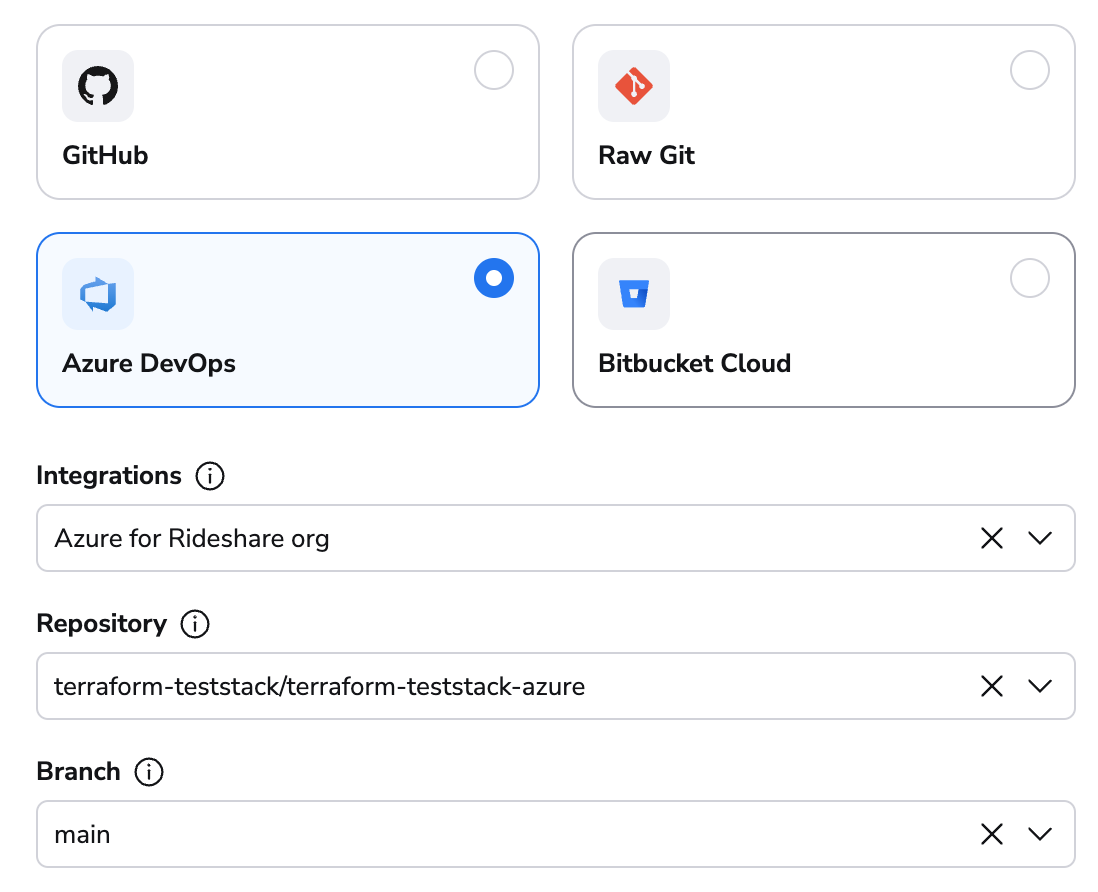
When creating a stack, you will now be able to choose the Azure DevOps provider and a repository inside of it:

Using Spacelift checks to protect branches»
Use commit statuses to protect your branches tracked by Spacelift stacks by ensuring that proposed runs succeed before merging their Pull Requests.
Aggregated checks»
Info
This feature is only available to Business plan and above. Please check out our pricing page for more information.
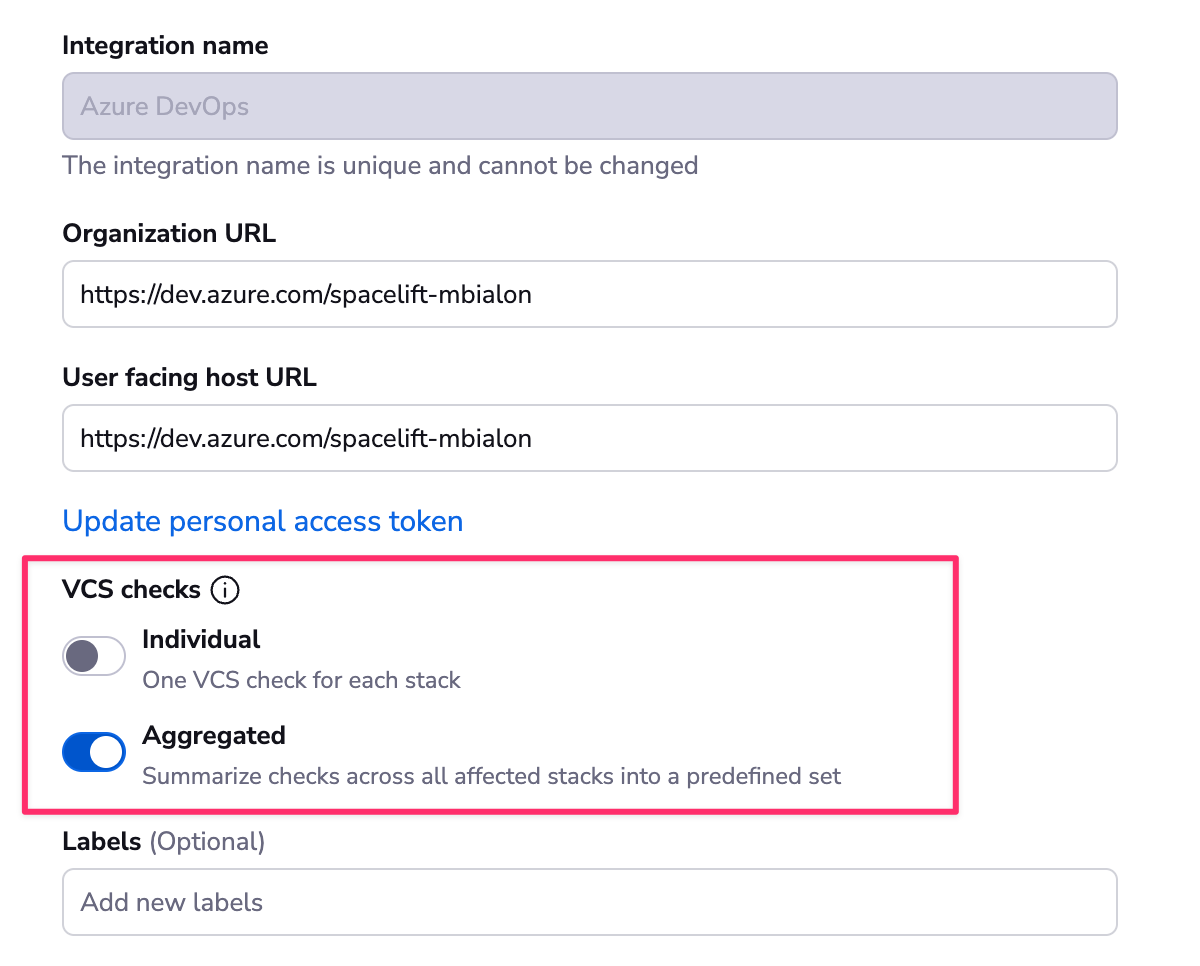
If you have multiple stacks tracking the same repository, you can enable the Aggregate VCS checks feature in the integration's settings. This will group all the checks from the same commit into a predefined set of checks, making it easier to see the overall status of the commit.

When the aggregated option is enabled, Spacelift will post the following checks:
- spacelift/tracked: Groups all checks from tracked runs
- spacelift/proposed: Groups all checks from proposed runs
- spacelift/modules: Groups all checks from module runs
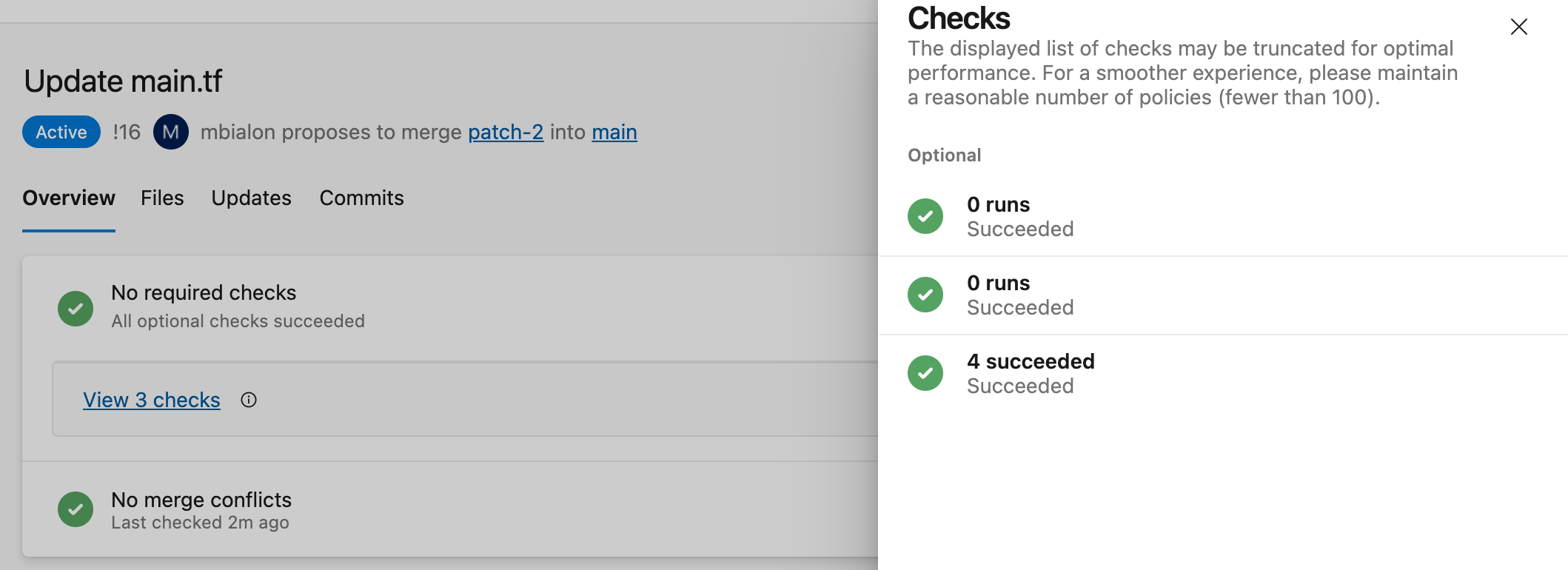
The summary will look like this:

Receiving checks in pull requests»
For Spacelift to be able to send checks to pull requests, it has to include an iteration ID as part of the check. This information is only available on pull request events. To make this work, please make sure the push policy triggers proposed runs from pull request events, like in the example below. The default push policy does not guarantee that.
1 2 3 4 5 6 7 8 | |
1 2 3 4 5 6 7 8 9 10 | |
Delete the integration»
If you no longer need the integration, delete it by clicking the 3 dots next to the integration name on the Integrations > Azure DevOps page, and then clicking Delete. You need admin access to the integration Space to be able to delete it.

Warning
You can delete integrations while stacks are still using them, which will have consequences.
Consequences»
When a stack has a detached integration, it will no longer be able to receive webhooks from Azure DevOps and you won't be able to trigger runs manually either.
To fix the issue, click the stack name on the Stacks tab, navigate to the Settings tab, and choose a new integration.
Tip
You can save a little time if you create the new integration with the exact same name as the old one. This way, the webhook URL will remain the same and you won't have to update it in Azure DevOps. You will still need to update the webhook secret though.